Coding has become the new black. Cliche as this may sound, we cannot discount the fact that in this day and age, the tech industry is worth billions of dollars. The most enticing part of the tech industry is its low cost of entry.
Think about it, at the very least, all you need to write code is a computer with a text editor. Computers are no longer the monolithic mainframes of yesteryear. Most people have powerful computers in their pockets. It is only natural that coding has become an in-demand skill. Somebody needs to tell these computers what to do, right?
However, advancements in technology have brought us to a point where there are significant layers of abstraction between what we interact with and how things actually work.
If we look back to the early days of computing, with machines like the ENIAC and the Whirlwind I, the people who built and operated these machines knew exactly what was behind every operation and calculation. Today, most of us don’t even know how our calculators work except that it does math really quickly.
There are lots of free platforms out there that teach people, without any prior programming experience, how to code. And that’s a wonderful thing. Platforms like Codeacademy, Code School, Code.org, freeCodeCamp and so on, pitch the idea that coding is a skill anyone can pick up.
Code.org’s tagline is “Anybody can learn”. The premise is to ease people into coding, showing them that it’s not rocket science to write a computer program. HTML and CSS are very popular “novice” courses.
To be fair, there’s still a lot of debate over whether HTML is a programming language or not, and I will not get into that. But it is true that HTML and CSS are very beginner-friendly, and herein lies a problem.
Just because you can, doesn’t mean you should
Because it is relatively easy to pick up HTML and CSS to start building a website, there is a perception that web development is something anyone can do. How many times have you heard people say, I could do that myself, or my nephew could do that for free?
I do not dispute that someone could learn to make their own website fairly easily, but let’s draw an analogy here. Anybody can play basketball for fun. Most people can bounce a ball and toss it up near the hoop. It’s not that hard.
But to be good at it, to play basketball at a competitive level, takes work. It takes dedication, focus and training to hone the skills necessary to be a good player. It’s easy to play basketball, it’s hard to not suck at it.
Does that mean you shouldn’t play basketball if you don’t want to practice all the time? Of course not! Just accept that you’re not going to be very good at it. Same thing for building websites.
A basic understanding of HTML and CSS should be good enough for you to build a website as a hobby. But don’t expect to be writing production level code. And don’t think that your website is going to be great.
Building websites is a lot more than just writing HTML and CSS. There has to be an understanding of the web as a medium, and the technologies behind it. And a lot more to consider besides what we can see.
A little learning is a dangerous thing
Drink deep, or taste not the Pierian spring
There shallow draughts intoxicate the brain,
And drinking largely sobers us again.
― Alexander Pope
The platforms I mentioned earlier teach you the basics of building a website, but they don’t focus much attention things like cross-browser support, an understanding of browser rendering or even web standards. Issues with performance, accessibility, progressive enhancement and graceful degradation, all these things are not taught in those courses.
It is understandable that courses are somewhat simplified to make them more appealing and accessible to the masses, but they shouldn’t give people a false sense of mastery. There should be a disclaimer at the end of each course that informs students of how much more there is to learn before you can create a good website. And I’m sure it is possible to incorporate web standards into the curriculum somehow.
Being a professional takes a lot of work
I am a self-taught web developer. And I have gone through most of the courses I mentioned above. In retrospect, I do admit that in the beginning, I had the feeling that building websites wasn’t all that hard. But the more I coded, and the more I read and learned, the more I realised how little I knew.
I started subscribing to sites on web development like Smashing Magazine, A List Apart and CSS-tricks, just to name a few. I listened to as many web development podcasts as I could find.
When I started, I couldn’t follow anything, it all seemed like Greek to me. Reading one article would lead me to google the various terms I didn’t understand, so I’d end up reading four more articles.
Even after more than two years of this every single day, I’m nowhere near mastering web development. But I am doing it as a profession, and hence I do see it as my duty, like any other self-respecting professional, to constantly learn and improve my craft.
Profession
noun pro·fes·sion \prə-ˈfe-shən\
a type of job that requires special education, training, or skill
Professional
adjective pro·fes·sion·al \prə-ˈfesh-nəl, -ˈfe-shə-nəl\
having a particular profession as a permanent career
I have met developers who have been working for years, and yet still write bad code that gets deployed to production. I have written my fair share of bad code, especially when I was starting out. And I feel bad every time I think about that shitty code behind my early websites.
I have revisited some of my earlier projects for refactoring, but there’s definitely still some questionable code out there. There’s this brilliant documentary called Jiro Dreams of Sushi that tells the story of the world’s greatest sushi chef, Jiro Ono.
In that film, we learn that apprentices spend 10 years learning to use their knives before they are even allowed to cook eggs. That is what it takes to become Shokunin, a skilled craftsman.
Of course I don’t expect people to learn web development for 10 years before working as a developer but I do think that if you want to do it as a profession, then put in the work to be better than you were yesterday.
Don’t be the guy who rows backwards
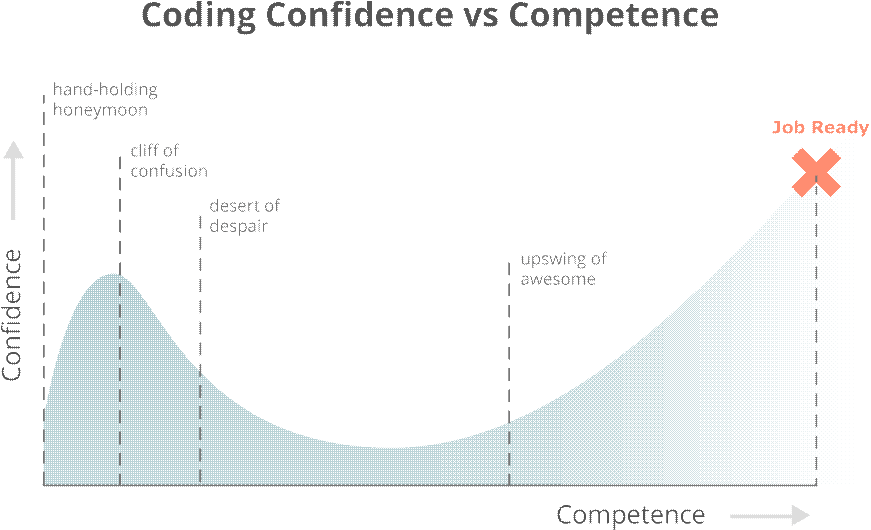
One of the best articles I read about the process of learning to code is Why learning to code is so damn hard. If you refer to the diagram, there are a number of stages to go through before one can become job ready.
But I’ve found that a number of people can get by building websites for a living even though they are just past the hand-holding honeymoon phase. You know how? By googling. Googling for solutions is something every developer does. Googling for solutions is not the problem.
The problem is implementing those solutions without understanding what every line of code means, and how it applies to your own project.

Stack Overflow is a double-edged sword. There are often multiple solutions to a problem, and odds are the recommended solution for the original question is not the recommended solution for your use-case even though the code provided can achieve the same result.
Without taking the time to learn the concepts behind why a solution works, it’s safe to say the resultant implementation will be flawed and buggy. I came across an anecdote that talks about programmers rowing backwards, in other words, writing code that others need to fix. Don’t be that guy.
Never stop learning
I started out with web development because I liked to build things. It was great for a beginner to be able to see the results of their code immediately on screen. Instant feedback. The more I learned, the more interesting the web became.
There are so many nuances that the average hobbyist developer probably don’t know about. For example, there are only two CSS properties that can be animated without triggering a browser repaint, opacity and transform, which is something to consider when building performant experiences.
We could have two websites that look exactly the same, but have very different user experiences depending on how the site was coded.
If we are making a living as a web professional, keeping ourselves abreast of the latest developments in our industry is absolutely mandatory. That being said, I’m fully aware of the reality that not every developer cares enough to do so.
I suppose for some developers, the job is a just a means to earn a paycheck. But I truly hope that most of us are in it because this is what we love to do. And that we can raise awareness amongst developers who are earlier in their journey than ourselves on the importance of best practices. Together, we can all contribute to building a better web.
Further reading
- W3C standards
- Descriptions of all CSS specifications
- Eloquent JavaScript
- Introduction to Web Accessibility
- The Principles Of Cross-Browser CSS Coding
- Best Practices on Web Site Performance Optimization
- Why Moving Elements With Translate() Is Better Than Pos:abs Top/left
- Animating the Web with Rachel Nabors