I love that browsers are now shipping new CSS features that may not necessarily have been fully baked yet behind feature flags. I can’t actually pinpoint the exact date or event that started this, but my personal observation (because I was there) tags it at the development of CSS grid.
If you were not around for it, all the major browsers supported the stable version of CSS grid within 8 months of each other. Trust me, I took the time to check the dates in order to make this image for my talks.

Browser vendors and CSS specification authors want real-world developer feedback during the feature development process to work out the kinks in the proposals and implementations.
They had tried using vendor prefixes as an earlier approach, and we ended up with a decade’s worth of baggage, where browsers had to support property names that were deprecated in the specification because there will be people who inevitably choose to eat the marshmallow quickly instead of waiting it out and use features that are not ready in production.
When CSS grid rolled around, they tried a different approach. CSS grid was available to developers who wanted to try it out but behind feature flags in the respective browsers. This meant that the developer who decided to use the not-yet-ready feature had to bank on their audience turning on the flag themselves, and we all know that’s not likely to happen.
Which is why when browsers rolled out CSS grid in their stable versions, they did not have to worry about having to support earlier iterations of the syntax running around in the wild, because those were really quite minimal. The approach worked. And I think that’s why it has become a standard approach to how new CSS features are being released these days.
The UI of feature flags
Every browser handles their feature flags differently, and after seeing Safari’s approach for the first time today, I thought I’d summarise how the major browsers we develop on do this. I asked ChatGPT when each of the big 3 introduced feature flags and here are the answers.
🙋🏻♀️: when did chrome introduce feature flags?
🤖: Google Chrome introduced feature flags (also known as experimental features) with the launch of Chrome 8 in December 2010. Feature flags allow users to enable or disable various experimental features and options before they are officially released, by visiting chrome://flags in the browser.
🙋🏻♀️: when did firefox introduce feature flags?
🤖: Mozilla Firefox introduced feature flags, accessible via about:config, much earlier than Chrome. The about:config interface has been available since at least Firefox 2, which was released in October 2006. This interface allows users to modify advanced settings and enable or disable experimental features.
🙋🏻♀️: and when did safari roll out it’s new feature flag tab in developer settings?
🤖: Safari rolled out its new feature flag tab in the Developer settings with the release of Safari 13, which was introduced in September 2019. This feature, accessible through the “Develop” menu, allows developers to enable or disable experimental features and technologies in the browser.
I think these should be largely accurate, someone tell me if they’re not.
Update! ChatGPT is wrong!! Someone did tell me! Specifically Curtis Wilcox and Jen Simmons 🙇🏻
Safari
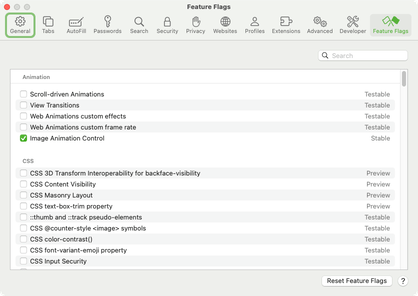
Admittedly, Safari is not a browser I use on the regular, only when testing, and it is generally a cursory load page, scroll page, move on to next page, kind of thing. So sadly, it was only recently (5 years 10 months after release) that I noticed “Feature Flags” had a dedicated tab in Developer settings.

To me, this is a significant improvement in developer experience because it makes testing new features (not just CSS but all the other web APIs) easily discoverable and toggleable (this is not a word, I know).
The steps for Safari are:
- From the menu bar choose Develop > Feature Flags…
- Scroll through the list and pick what you want to try
- Toggle the respective checkbox
- Relaunch the browser
That’s it. Feature flags have been elevated to a first-class developer feature in Safari, given it gets dedicated menu shortcut space in the Develop dropdown. So I’m pretty impressed by this experience. You can read Safari’s documentation for more details.
Chrome
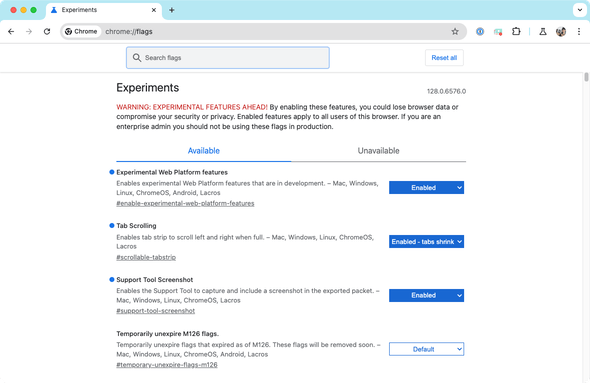
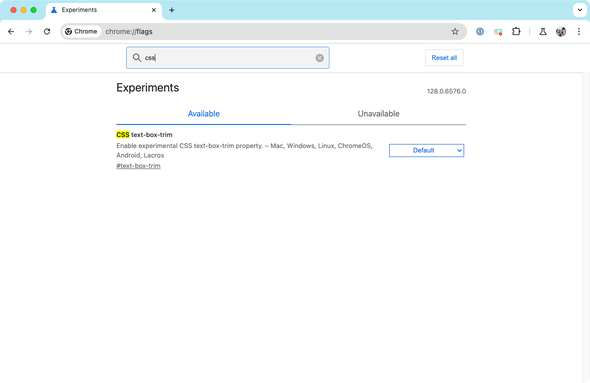
Chrome doesn’t do feature flags that granularly (at least that’s my observation). But they have had this feature for as long as since I started really deep diving into CSS. Chrome does flags in a broader manner and it can be summarised as major features, which have feature-specific flags, smaller features which take around 1-2 quarters of work under #enable-experimental-web-platform-features and very rarely, features that only ship in Canary.

The steps for Chrome are:
- Type
chrome://flagsin your address bar - Search for the feature
- Set value to Enabled
- Relaunch the browser

Might be less intuitive than the Safari interface, and I’m not too sure where to find the list of features covered in under the #enable-experimental-web-platform-features flag, but still, good enough for me. You can read Chrome’s documentation for more details.
Firefox
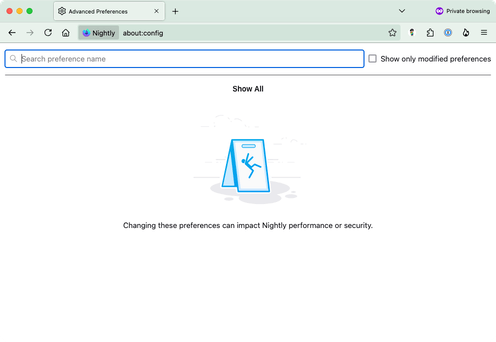
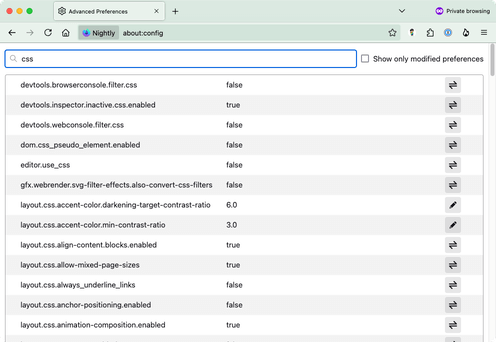
Firefox takes the granular approach as well, but in a more “raw” manner. Basically, after you get past the Here be dragons message (I think they changed the copy but it was fun back then), you get a blank results screen that again warns you of messing up the browser. But once you click “Show all”, you will notice that the flags follow a naming convention.

I think these flag names are exposed from their usage in the source code (see StaticPrefList.yaml), because if you do it like Safari or Chrome, there’s probably an extra mapping to link the actual source code to the presentation of the feature in plain English. Just my speculation.
The steps for Firefox are:
- Type
about://configin your address bar - Accept the risk and continue knowing that you might screw up your browser messing with flags
- Search for the feature you want
- Double-click on the feature to toggle it. You can also change string values if that is relevant.
- Relaunch the browser

The search function is pretty crucial here, but overall, you know which features you’re toggling, and because it covers all browser features, it’s not simply boolean, there are string and number values you can manipulate as well. I guess that’s why there’s an extra layer of here be dragons before letting you play around. You can read Firefox’s documentation for more details.
Wrapping up
Well, that’s it. Nice and short. Keep exploring, but don’t blow up your browser!
Credits: OG:image from Egor412112